Case Study:
StarCity Cinema Responsive Website

Case Study:

I created StarCity Cinema Responsive Website to attract and retain customers throughout the entire process of selecting and purchasing movie theatre tickets. The goal was to create a product that could compete in the market against the competitors. Said competitors offer similar websites for users to complete the process of choosing and purchasing movie tickets. I wanted this product to increase customer satisfaction and sales of movie tickets.
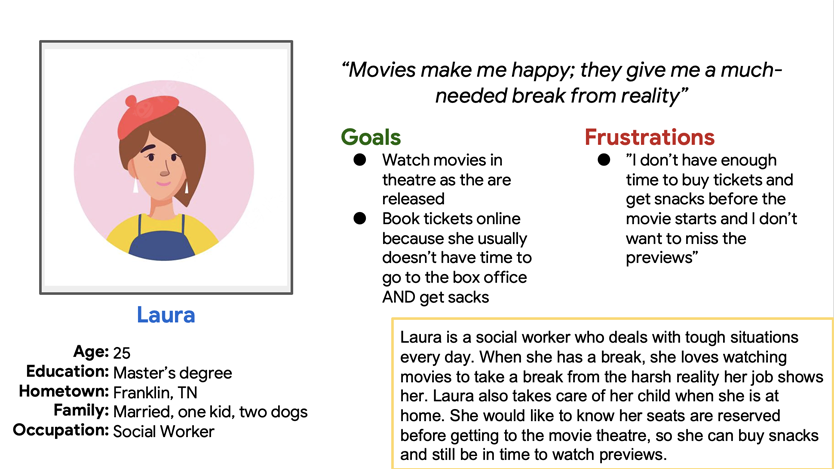
When thinking about redesigning a movie ticket booking website, I had to conduct multiple interviews from people who book tickets regularly and those who rarely do it. During the interview process, it was clear that the primary user group were those who want the certainty their seats are secured before going to the theatre, given that they might be busy before the movie screening.

I looked for multiple competing companies that had mostly the same type of features I was creating. All of the companies competed directly, given that they had a website and app. StarCity Cinema has a smooth process from selecting the movie to checking out.



The StarCity website allows for users to have a seamless experience when booking movie tickets without the hassle of going to the box office.
One quote from peer feedback:
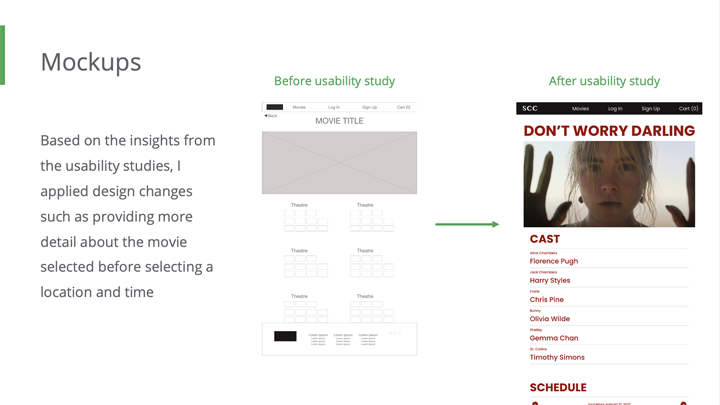
“I liked the way I could see the movie summary before choosing a time and seat. I would love to see different colors because red is a little too harsh on the eye.”
While designing the StarCity website, I have a better understanding on user's pain points when it comes to booking movie tickets.